2019. 3. 29. 14:56ㆍ[정리] 기능별 개념 정리/Sentry
Sentry 가 Sourcemap을 찾는 순서
1. http://example.com/test.min.js 파일을 만난다.
2. test.min.js 파일에 맵핑 정보가 //# sourceMappingURL=myJs.min.js.map 으로 적혀있다.
3. 센트리는 http://example.com/test.min.js.map 에서 sourcemap을 가져가야한다고 인지한다.
4. 혹시 http://example.com/test.min.js.map 에 대응하는 파일을 사용자가 센트리 서버에 올려놨는지 확인한다. → 있으면 찾기 완료
5. 없으면 http://example.com/test.min.js.map 를 호출하여 소스맵을 다운로드한다. → 있으면 찾기 완료
6. 이 마저도 없으면 소스맵에 의한 디코딩을 하지 않는다.
서버가 이미 존재하고 도메인이 있는경우 굳이 소스맵을 센트리에 올릴 필요없이 sourceMappingURL에 대한 정보만 있으면 충분합니다.
도메인을 통해서 map 파일을 가져오면 그만이기 때문입니다. 다만 센트리에서는 다음과 같은 이유로 사용자가 직접 sourcemap 파일을 센트리 서버에 올리고 순서 4번에서 소스맵 찾기가 마무리 되는 것을 권장합니다.
1. 센트리가 서비스중인 웹페이지에 접근하지 못 할 수도 있다.
2. 소스 맵에 대한 버젼 관리가 안된다.
3. 소스 맵을 가져오기 위해서 추가 대기시간이 생기는데, 이 때문에 모든 에러에 소스맵핑이 적용이 안 될 수도 있다.
더불어 당연하게도 이 방식은 javascript sample 파일을 localhost 에서 테스트중일 경우, 센트리에 소스맵 연동을 해볼 수 없습니다. 센트리는 http://localhost:8000/test.min.js 에서 주석을 만나면 http://localhost:8000/test.min.js.map 에서 소스맵을 가져가려고 시도 합니다. 그러나 센트리 입장에서는 localhost:8000 에 접근하는게 내 PC에 연결을 시도하는게 아니기 때문입니다. 당연하게도 센트리 서버는 localhost의 경로에 접근해서 가져갈 수 없습니다.
1. min.js 에서 sourceMap을 찾을 수 있게 알려주기
min.js의 두번째 줄에 //# sourceMappingURL=<min.js.map 파일 위치> 을 적어준다.
{"version":3,"sources":["myJs.js"],"names":["myFunction0","alert","myFunction1","Sentry","captureMessage","myFunction2","print","getElement","document","getElementById","addEventListener"],"mappings":"AAAA,SAASA,cACLC,MAAM,cAGV,SAASC,cACLC,OAAOC,eAAe,wBAG1B,SAASC,cACLC,MAAM,KAAKC,cAGfC,SAASC,eAAe,UAAUC,iBAAiB,QAASV,aAC5DQ,SAASC,eAAe,UAAUC,iBAAiB,QAASR,aAC5DM,SAASC,eAAe,UAAUC,iBAAiB,QAASL","file":"myJs.js"}
//# sourceMappingURL=myJs.min.js.map
2. 센트리 사용자가 직접 센트리에 sourcemap을 전달해주기
1. sentry-cli 설치 (공식문서 : https://docs.sentry.io/cli/installation/)
curl -sL https://sentry.io/get-cli/ | bash
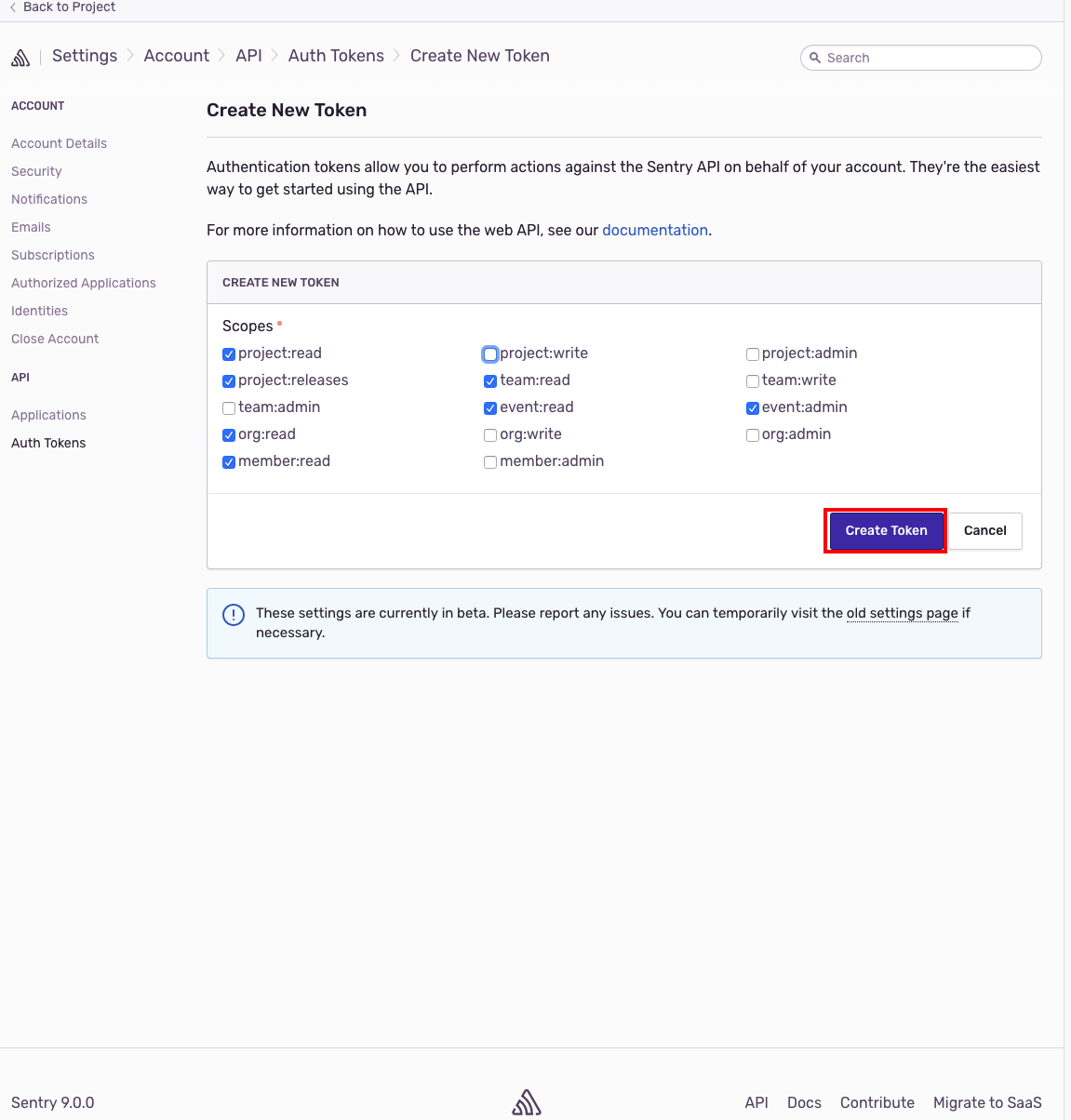
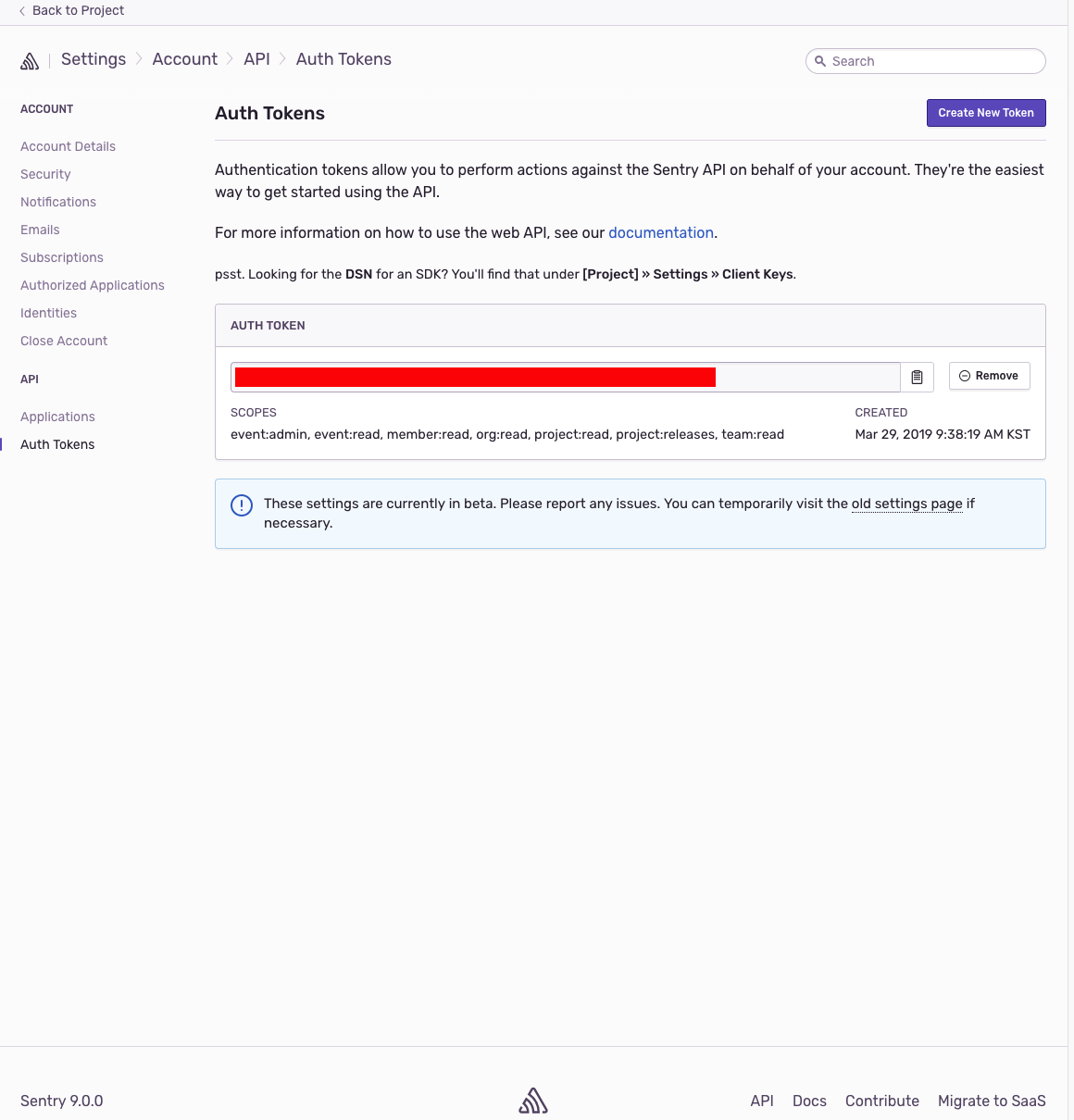
2. sentry-cli 에 발급할 Auth token 생성
=> Sentry Web에서 발급받아야 한다.
=> 유저 프로필 > API keys > Create New Token > 발급된 Auth token을 복사




3. sentry-cli를 위한 config 파일 설정 (공식문서 : https://docs.sentry.io/cli/configuration/)
설정파일이 따로 설치되지 않기 때문에 직접 만들어줘야한다.
vi ~/.sentryclirc
|
[defaults] url = 전송할 센트리 서버 org = 전송할 센트리 서버에 있고 token을 발급한 유저가 권한이 있는 조직 project= 전송할 센트리 서버에 있고 token을 발급한 유저가 권한이 있는 조직안의 프로젝트
[auth] token=발급된 Auth Token 붙여넣기 |
삽질 ) url의 주소가 https면 api 호출이 제대로 날라가지 않는다.
브라우저에서 설정파일에 등록한 url, org, project를 합쳐 ’url/org/project’ 를 입력하여 접속하였을 때 센트리 화면이 켜진다면 제대로 입력한 것이다.
삽질 ) 환경변수를 이용하여 설정을 줄수도 있다.
그런데 이미 설정한 환경변수와 .sentryclirc 파일의 정보가 겹치면 에러가 날 수 있으니 유의한다
왠만하면 환경변수를 쓰지말자. 관리하기 힘들다. 혹시라도 환경변수를 이용하여 연결을 시도했다면
unset SENTRY_URL
unset SENTRY_ORG
unset SENTRY_PROJECT
하여 환경변수 세팅을 모두 풀어준다.
4. 적당한 릴리즈 정보를 (임의로 설정) 생성한다.
sentry-cli releases new abcdefg
5. 소스맵이 있는 폴더로 이동하여 생성한 릴리즈 정보로 sourcemap을 전송한다.
sentry-cli releases files abcdefg upload-sourcemaps . --url-prefix 'http://localhost:8000/js'
url-prefix 는 map 파일이 있는 경로를 반영해서 작성한다.
다음과 같은 출력 결과가 나왔다.
|
WARN 2019-03-29 13:30:50.484187 +09:00 The default --no-rewrite will disappear. Please specify --rewrite or --no-rewrite explicitly during sourcemap upload. > Analyzing 3 sources > Adding source map references > Uploading source maps for release abcdefg
Source Map Upload Report Scripts http://localhost:8000/js/myJs.js Minified Scripts http://localhost:8000/js/myJs.min.js (sourcemap at myJs.min.js.map) Source Maps http://localhost:8000/js/myJs.min.js.map |
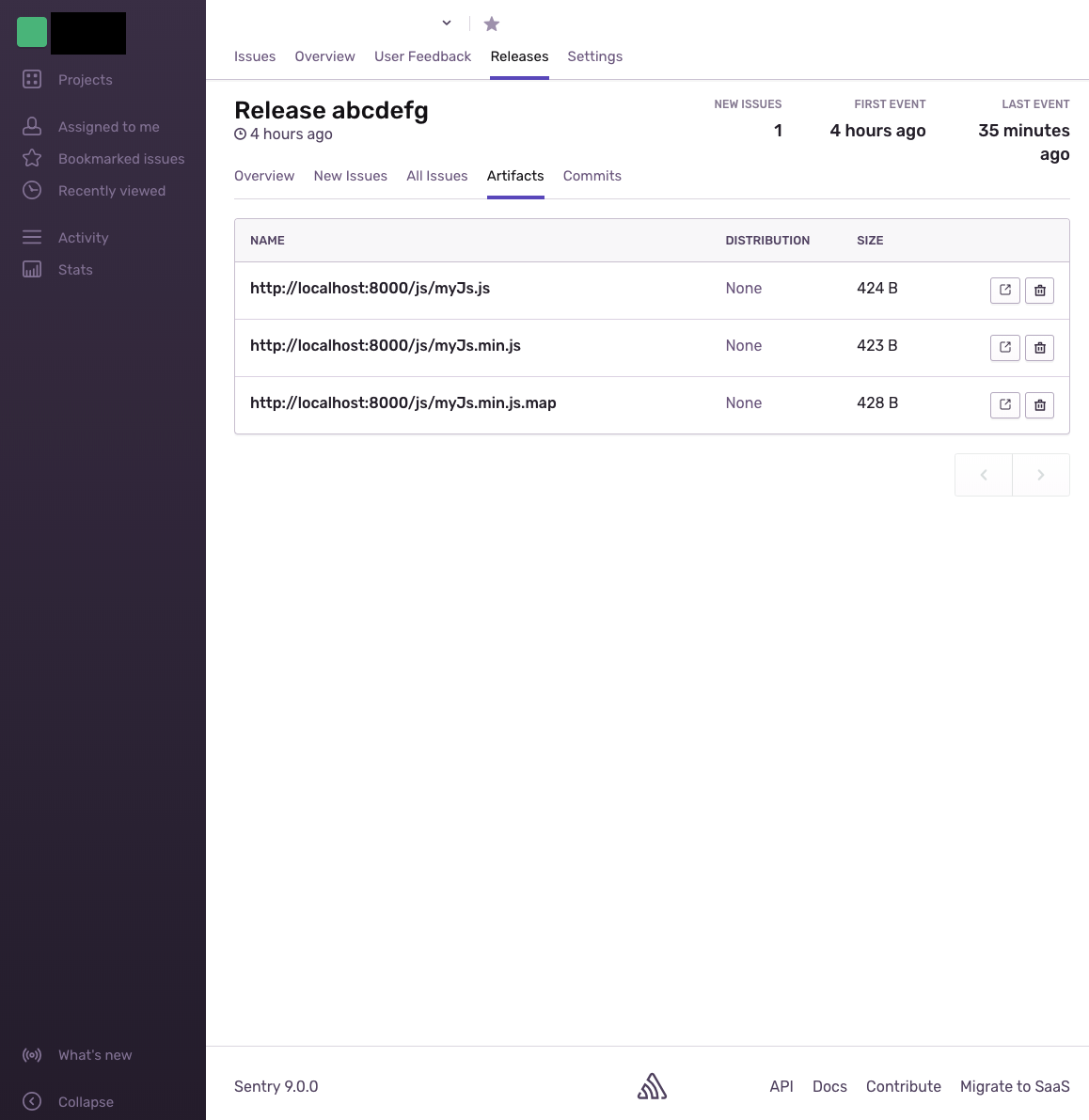
6. 제대로 올라갔는지 센트리 웹상에서 확인해본다.
프로젝트에 들어가서 Releases 탭 안의 Artifacts에 들어가보면된다.
’url/org/project’ + “/releases/abcdefg/artifacts”

7. 새로 생성한 릴리즈는 drafe state (아직 배포가 안된 상태)에 있다.
릴리즈 관련 설정을 마무리했다고 알려줘야한다,
Sentry-cli releases finalize abcdefg
8. 센트리 초기화 부분에 릴리즈 정보를 입력한다.
Sentry.init({
dsn: “클라이언트 DSN“,
release: "abcdefg",
maxBreadcrumbs: 50,
debug: !0
})
과 같이 추가 입력해주면된다.
(* 프로젝트 코드)
index.html
<!DOCTYPE html>
<html>
<head>
<script src="https://browser.sentry-cdn.com/4.6.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
Sentry.init({
dsn: "클라이언트 DSN",
release: "abcdefg",
maxBreadcrumbs: 50,
debug: !0
})
</script>
</head>
<body>
<h2>JavaScript</h2>
<p>This example uses sentry 9.0.0</p>
<button id="myBtn0">Just alert</button>
<button id="myBtn1">Sentry.captureMessage</button>
<button id="myBtn2">Create null error</button>
<script src="./js/myJs.min.js"></script>
</body>
</html>
js/myJS.js
function myFunction0() {
alert("Just alert")
}
function myFunction1() {
Sentry.captureMessage("Something went wrong")
}
function myFunction2() {
test = null
print(test.getElement())
}
document.getElementById("myBtn0").addEventListener("click", myFunction0);
document.getElementById("myBtn1").addEventListener("click", myFunction1);
document.getElementById("myBtn2").addEventListener("click", myFunction2);
js/myJs.min.js
function myFunction0(){alert("Just alert")}function myFunction1(){Sentry.captureMessage("Something went wrong")}function myFunction2(){test=null,print(test.getElement())}document.getElementById("myBtn0").addEventListener("click",myFunction0),document.getElementById("myBtn1").addEventListener("click",myFunction1),document.getElementById("myBtn2").addEventListener("click",myFunction2);
js/myJs.min.js.map
{"version":3,"sources":["myJs.js"],"names":["myFunction0","alert","myFunction1","Sentry","captureMessage","myFunction2","test","print","getElement","document","getElementById","addEventListener"],"mappings":"AAAA,SAASA,cACLC,MAAM,cAGV,SAASC,cACLC,OAAOC,eAAe,wBAG1B,SAASC,cACLC,KAAO,KACPC,MAAMD,KAAKE,cAGfC,SAASC,eAAe,UAAUC,iBAAiB,QAASX,aAC5DS,SAASC,eAAe,UAAUC,iBAAiB,QAAST,aAC5DO,SAASC,eAAe,UAAUC,iBAAiB,QAASN","file":"myJs.js"}
localhost:8000으로 띄우기 : python -m SimpleHTTPServer
index.html을 더블클릭해서 실행하는 것이 아니라 localhost:8000으로 띄워야만 map 파일을 받아올 수 있다.
index.html을 바로 실행할 경우 file://~ 과 같이 디렉토리 정보를 바탕으로 host url 이 결정된다.
그렇게 되면 센트리는 min.js.map 파일을 얻기 위해 file://~/js/myJs.min.js.map 을 참조하려 할것이기 때문이다.
sentry에게 myJs.min.js.map 은 localhost:8000/js/myJs.min.js.map에 있다고 알려줬으므로 반드시 localhost:8000으로 띄워야한다.
접속 주소는 localhost:8000/index.html
'[정리] 기능별 개념 정리 > Sentry' 카테고리의 다른 글
| Sentry on-premise 로컬 서버 start, stop 쉘스크립트 (0) | 2019.04.01 |
|---|---|
| 센트리 자바스크립트 샘플 코드 (0) | 2019.03.27 |
| 센트리 자바 샘플 코드 (0) | 2019.03.27 |
| 센트리 on-premise 서버 mac local 에서 띄우기 (0) | 2019.03.27 |
