React 기본 (2)
2019. 8. 16. 01:36ㆍ[정리] 기능별 개념 정리/React
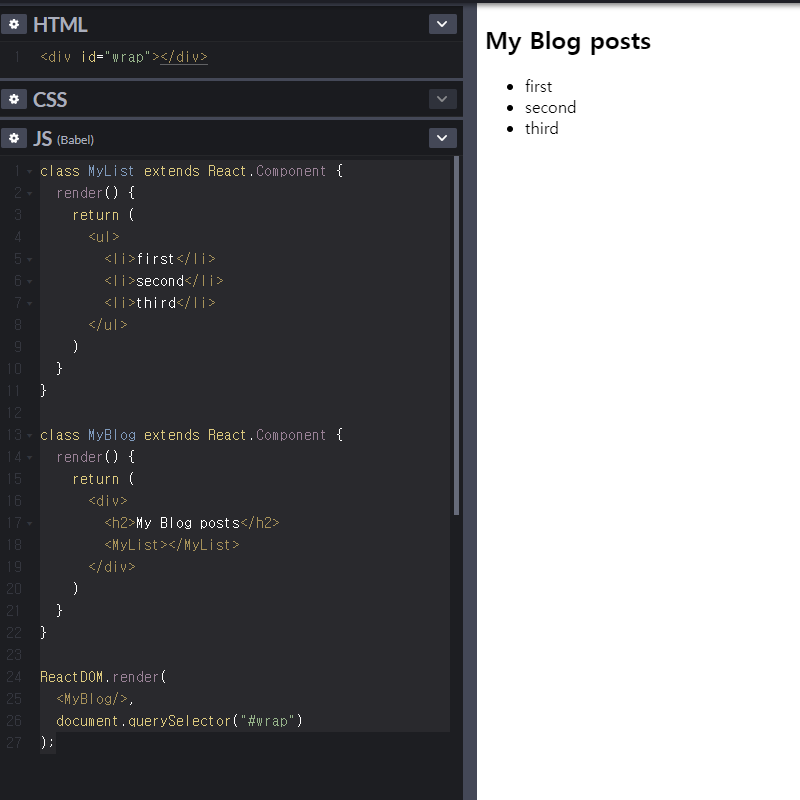
1. Render 할 때 다른 클래스의 Render 를 호출 시킬 수 있다.

<MyList></MyList>는 함수의 호출과 유사하다. 즉 Call stack 이 쌓이는 과정이다.
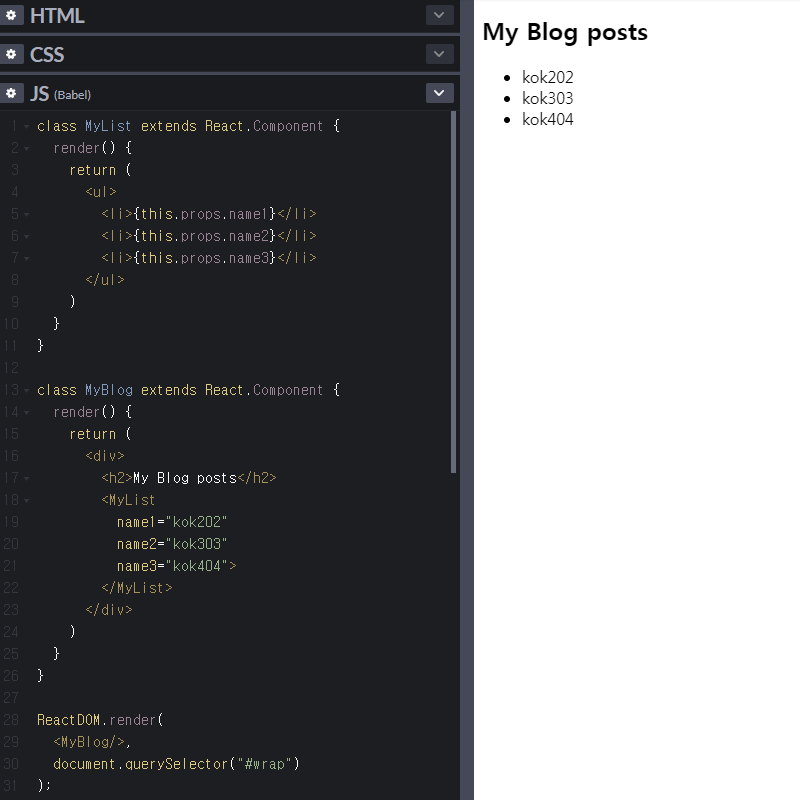
this.props 는template 문법이다.
props 는 부모 노드를 의미한다.
props 를 통해 부모 노드가 내려준 argument 를 받아 사용할 수 있다.
props 는 Read only 이다.
props 는 렌더링 할 때 참고하는 용도이다.
2. props 를 통해 부모노드로 부터 값을 받아 출력할 수 있다.

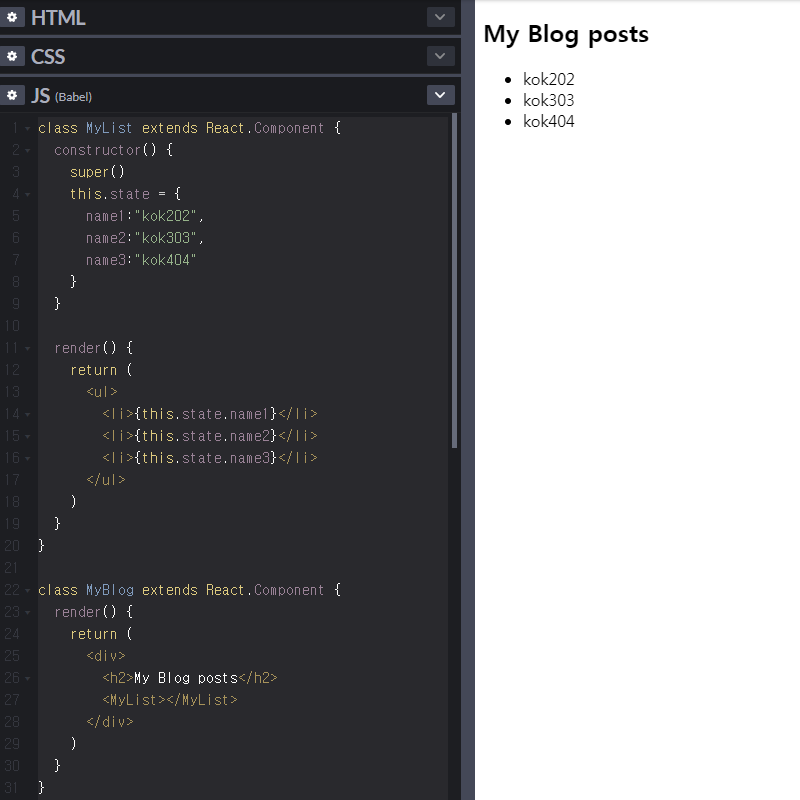
3. 생성자 안에 state 를 정의해 사용할 수 있다.

this.state = 지역변수, 객체의 멤버 변수라고 보면 좋을 듯 하다.
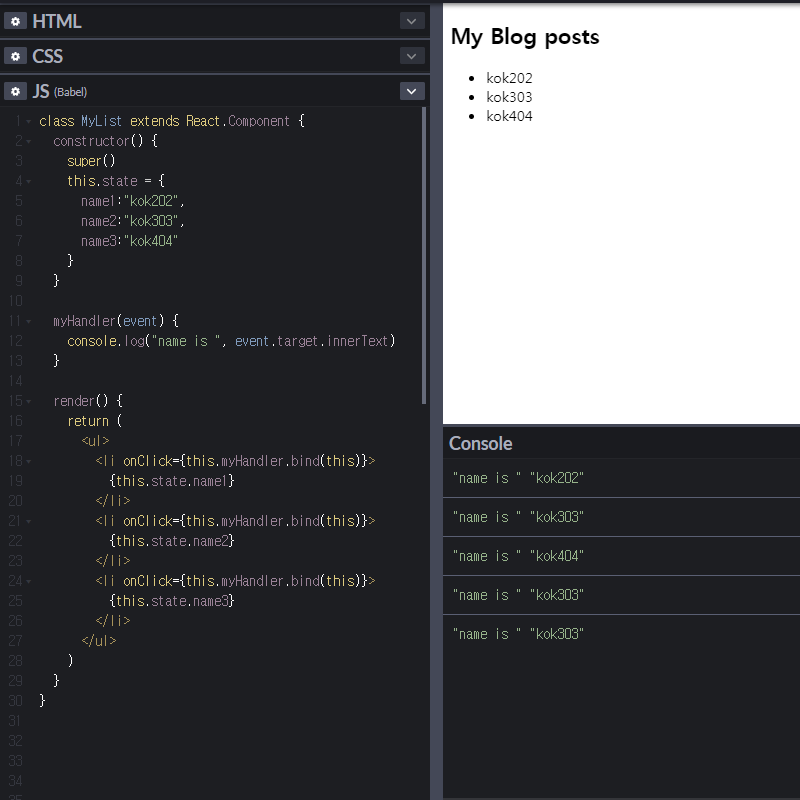
4. 이벤트 핸들러를 호출 하도록 할 수 있다.

5. 상위 컴포넌트로 부터 이벤트 핸들러를 받아 처리 할 수 있다.

map 은 자바로치면 stream 과 같은 개념인 듯하다.
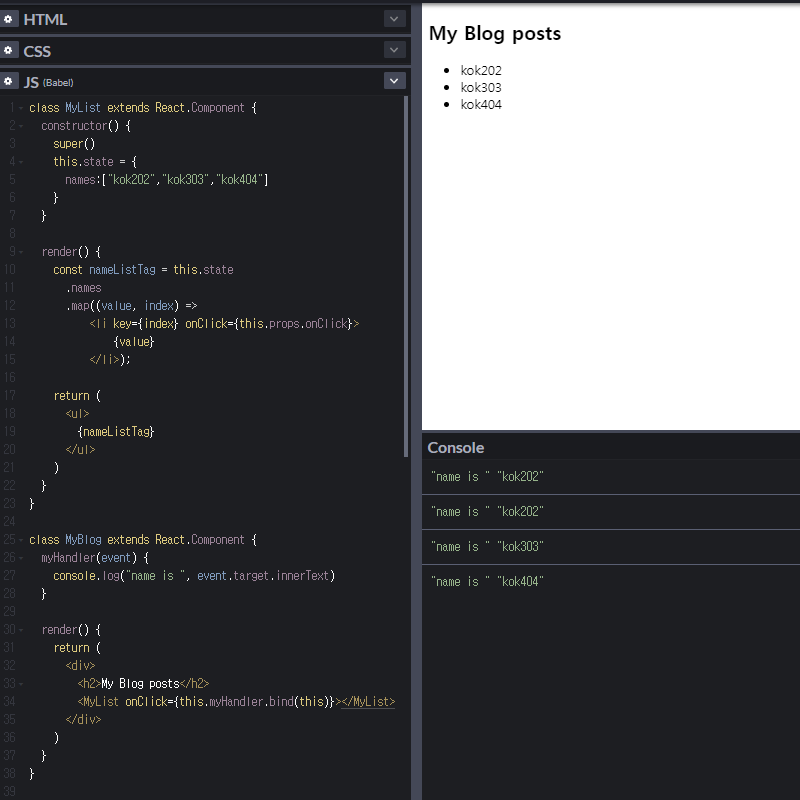
코드
class MyList extends React.Component {
constructor() {
super()
this.state = {
names:["kok202","kok303","kok404"]
}
}
render() {
const nameListTag = this.state
.names
.map((value, index) =>
<li key={index} onClick={this.props.onClick}>
{value}
</li>);
return (
<ul>
{nameListTag}
</ul>
)
}
}
class MyBlog extends React.Component {
myHandler(event) {
console.log("name is ", event.target.innerText)
}
render() {
return (
<div>
<h2>My Blog posts</h2>
<MyList onClick={this.myHandler.bind(this)}></MyList>
</div>
)
}
}
ReactDOM.render(
<MyBlog/>,
document.querySelector("#wrap")
);'[정리] 기능별 개념 정리 > React' 카테고리의 다른 글
| React 강의 정리 (3,4) (0) | 2019.08.18 |
|---|---|
| React 강의 정리 (2) (0) | 2019.08.18 |
| React 강좌 정리 (1) (0) | 2019.08.17 |
| React 기본 (3) (0) | 2019.08.16 |
| React 기본 (1) (0) | 2019.08.16 |
